UI/UX & PRODUCT DESIGN
Tandem
Client: Tandem
Role: Product Designer
Responsibilities: UI/UX design, feature concepts, presentations, documentation, prototyping, visual design
Duration: Apr 2019 to Current
Tools: Figma, FigJam, Photoshop, After Effects
Project Overview
Tandem, an 11-product SaaS focusing on cybersecurity and compliance for financial institutions with 1,600+ customers and 32,000+ active users, hired me as their first full-time product designer. They wanted me to bring an improved and consistent user experience, as well as help with feature designs and build out a new Incident Management product.
The Incident Management product begins with the Incident Response Plan. When an incident occurs, the plan comes in for tracking and documenting the response process through the six stages outlined by the National Institute of Standards and Technology.
Although I have contributed to all of the products of Tandem, I will be focusing on the Incident Management product throughout this case study.
Team
I was the sole product designer on the team, which also included the company president, general manager, director of development, a team of web application developers, and a software support team.
Goals
Create a design system to establish UI/UX and visual design consistency.
Build new Incident Management product.
Elevate UI/UX across all products with new feature concepts.
Achievements
Incident Management product increased customer base 25% adding 347 customers, becoming one of their top selling and fastest growing products.
Market Readiness winner of FDITECH competition showcasing the Incident Management product; other teams included representatives from Google, Amazon Web Services, and RSM.
Tools
Figma, FigJam, Photoshop, After Effects
Project Details
Background
Tandem wanted to create a new Incident Management product to give existing clientele and potential future clients the ability to create a customizable incident management plan and to track and document incidents that occur.
Goal: create a new product that includes creating an incident management plan and integrates the plan into actionable steps to track and document the response of an incident as it occurs.
Users: compliance officers within banking and other financial institutions, generally tech-savvy with a mix of users with low-tech knowledge.
Discovery
Research was conducted around the the six stages outlined by the National Institute of Standards and Technology (NIST SP 800-61 rev. 2): Preparation, Detection, Analysis, Containment, Eradication, Recovery. Based on these stages, we formed a two-part product: the incident management plan and tracking the incidents that occur. We also found the need for a postmortem step to review the response to an incident to learn how to prevent similar incidents and prepare for future occurrences.
Goal: create incident management process based on the six stages outlined by the National Institute of Standards and Technology.
Key requirement: allow customization of incident management plan, action steps, and other features to give each client the flexibility needed for the wide range of incident types.
Concepts
The team worked together to develop concepts for each of the features that would make up the two primary tools within the product: the incident management plan and tracking incidents as they occur.
In addition to the two primary pieces to the product, additional concepts were needed for identifying incident handlers, creating action plans for various incident categories, testing actions plans, integrating a new automated timeline feature with commenting and tagging, and much more.
Challenge: fill in the gaps between the incident management plan and the tracking of incidents.
Solution: features were created to associate incident handlers to individual incidents, test action plans before an incident occurs for a specific category, and integrate and automated timeline that records actions as they are taken while also giving the ability to comment and tag users.
Personal approach: creative ideation through writing out concept requirements and analog sketching of user interface layouts.
Wireframes
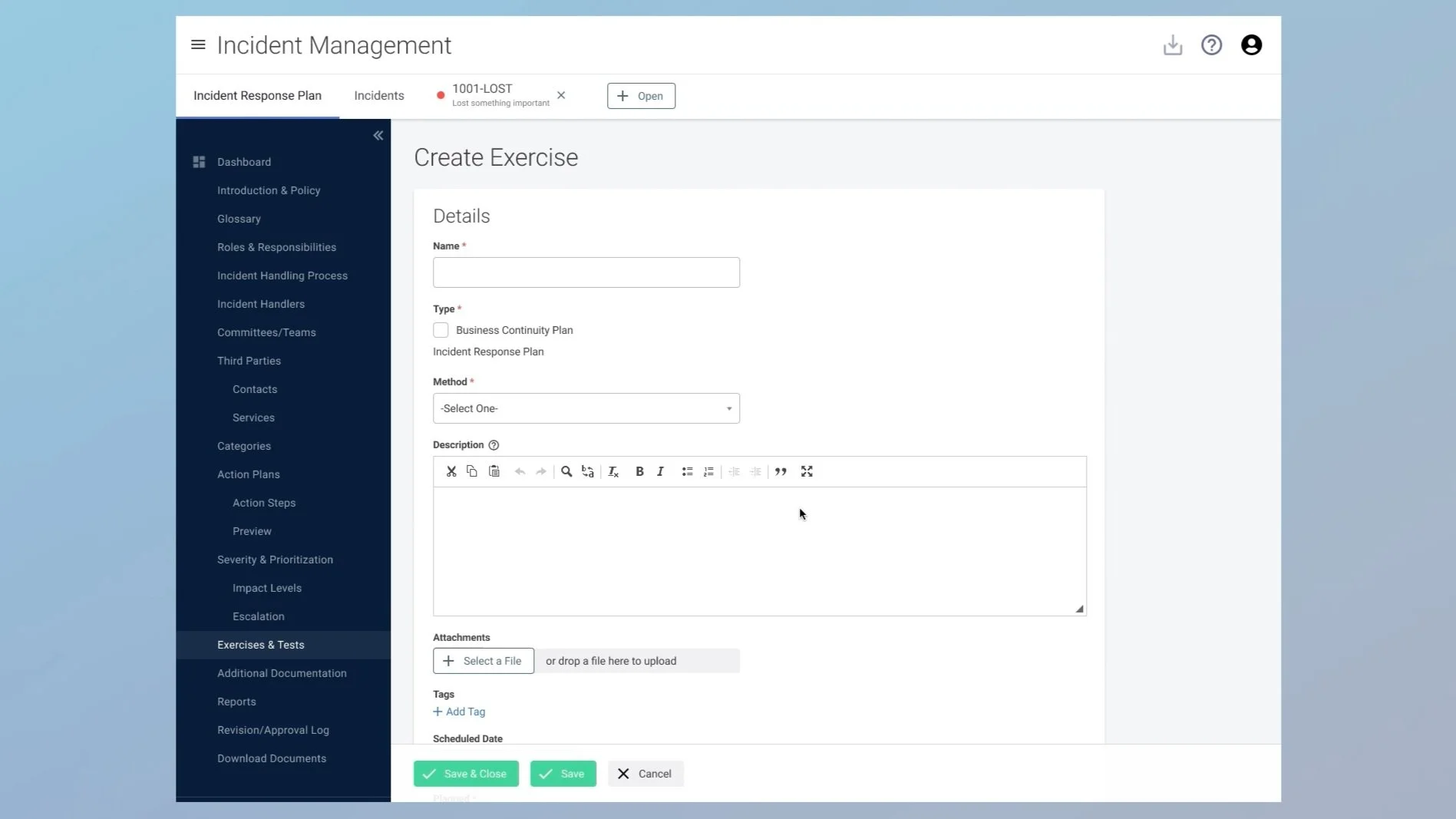
My preference is to jump straight into high-fidelity wireframes for design features using Figma. Wireframes were created for each feature of the two primary tools of the Incident Management product. This step was used to define user interface layouts for the screens needed, to iterate on these layouts, and finalize forms and other content.
Process: create well-defined UI layouts for screens needed for each tool within Incident Management.
Personal approach: use Figma to create high-fidelity wireframes to sort UI layout, forms, and other content needs.
Design System & Visual Design
Tandem’s visual design was well established before the Incident Management product was created. However, there were features for the product that had never been used within Tandem that did need visual design touches. For instance, the automated timeline was a new feature. I used the existing visual design guidelines to seamlessly integrate it and other new features.
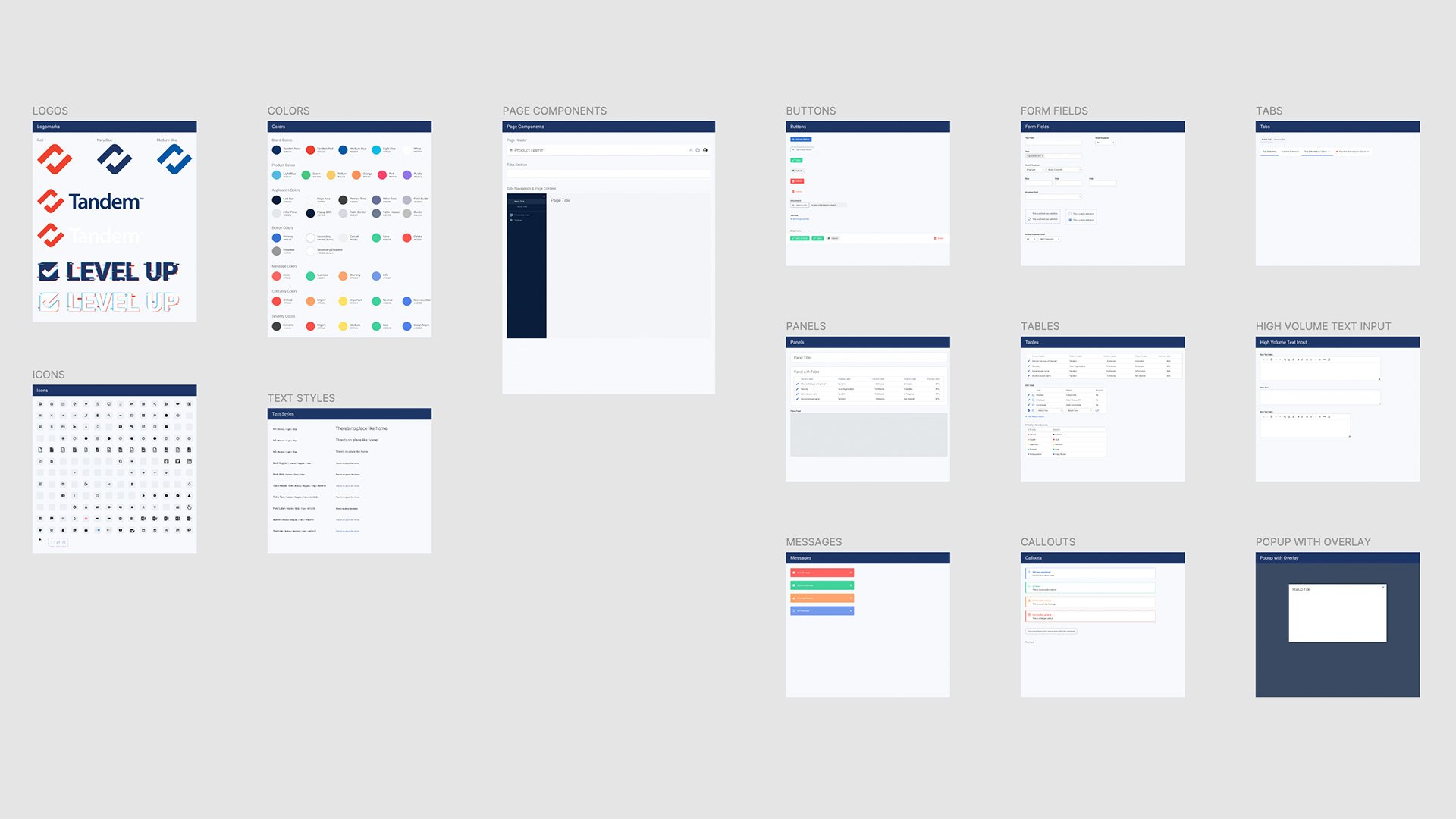
I also created the first design system for Tandem and all of its products to bring a new level of consistency to the visual design and user experience.
Design system: I created and maintained the first design system for Tandem and a component library for a cohesive style across the application.
Typography: Roboto font was selected as it is clean, modern, and easily legible.
Colors: the color scheme was derived from Tandem’s brand guidelines, utilizing a bright shade of blue for quick attention grabbing.
Prototypes
While building out prototypes in Figma, the focus was to make the experience as real as possible while guiding through limited interactions as to not create confusion while navigating through the flow. Originally, prototypes were created with interactions connecting multiple flows, which ended up creating confusion for the management and development teams.
Guided flows: prototypes were created with realism in mind while limiting interactions to help reduce confusion for the development team and others using the prototypes.
Realism: animations and other transitions were integrated within the prototypes to assist with making them as real as possible, such as hover, focus, and active states.
See more prototypes below after Final Thoughts.
User Testing & Iterations
The internal support team provided user testing of the reviewed and finalized prototypes. They also gathered feedback from beta users for the Incident Management program. Feedback was gathered and reviewed within our cross-functional team where iterative design processes were used to improve experiences.
Creative reviews: creative reviews were held to go over feedback from user testing.
Design iterations: designs were updated based on feedback and conclusions from creative reviews.