UI/UX & PRODUCT DESIGN
Qontrol by DEPT®
Client: DEPT®
Role: Lead Product Designer
Responsibilities: UI/UX design, feature concepts, presentations, user models, documentation, prototyping, visual design
Duration: Jul 2021 to Sept 2024
Tools: Figma, FigJam, Photoshop, After Effects
Project Overview
DEPT®, a full service digital agency, embedded me into their product team to lead design for Qontrol, a data-dense ads management and monitoring platform. Qontrol used APIs to pull data from multiple publishers such as Google Ads, Meta Ads, Amazon, and others. Reporting views were generated based on the data collected from ad campaigns, and an alert system was developed to trigger notifications based on thresholds of various metrics and dimensions. Ad campaigns could be created for multiple publishers within a single campaign brief, increasing efficiencies by removing the need to create campaigns per publisher.
Team
I was the sole product designer on the team, which also included SVP of Data and Technology, VP of Software Engineering, a software architect, product manager, technical project manager, technical program manager, and web development and QA teams.
Goals
Increase client awareness of ad campaign performance across multiple publishers.
Alert clients of various performance issues through complex alert builds including calculated metrics, data variables, and alert thresholds.
Include ability to create and manage ad campaigns across multiple publisher within a single hub.
Include ability to build reporting views with data created from intersections of dimensions and metrics.
Achievements
Initial team of 5 grew to more than 30 cross-functional team members.
Customer base grew to over 100 clients.
Adoption rate of 80% among users.
Tools
Figma, FigJam, Photoshop, After Effects
Project Details
Background
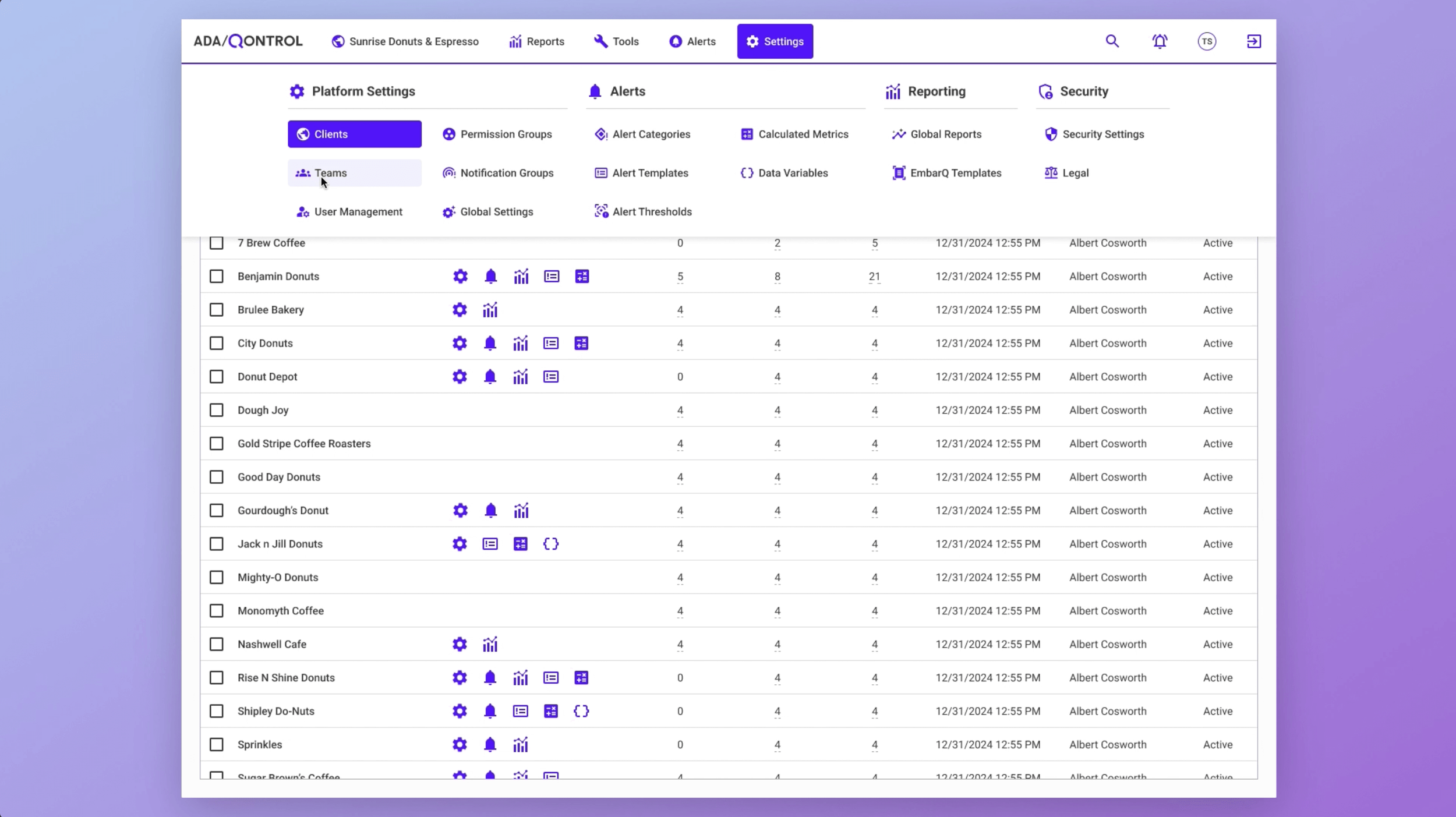
DEPT® wanted to create an in-house tool to allow their existing clientele as well as potential future clients to monitor the performance of ad campaigns, alert them of performance issues, and allow campaign creation through multiple publishers from a single hub.
Goal: create a feature-rich tool for ad campaign management and monitoring.
Users: internal creative services team who interact with client account management, client-side teams.
Discovery
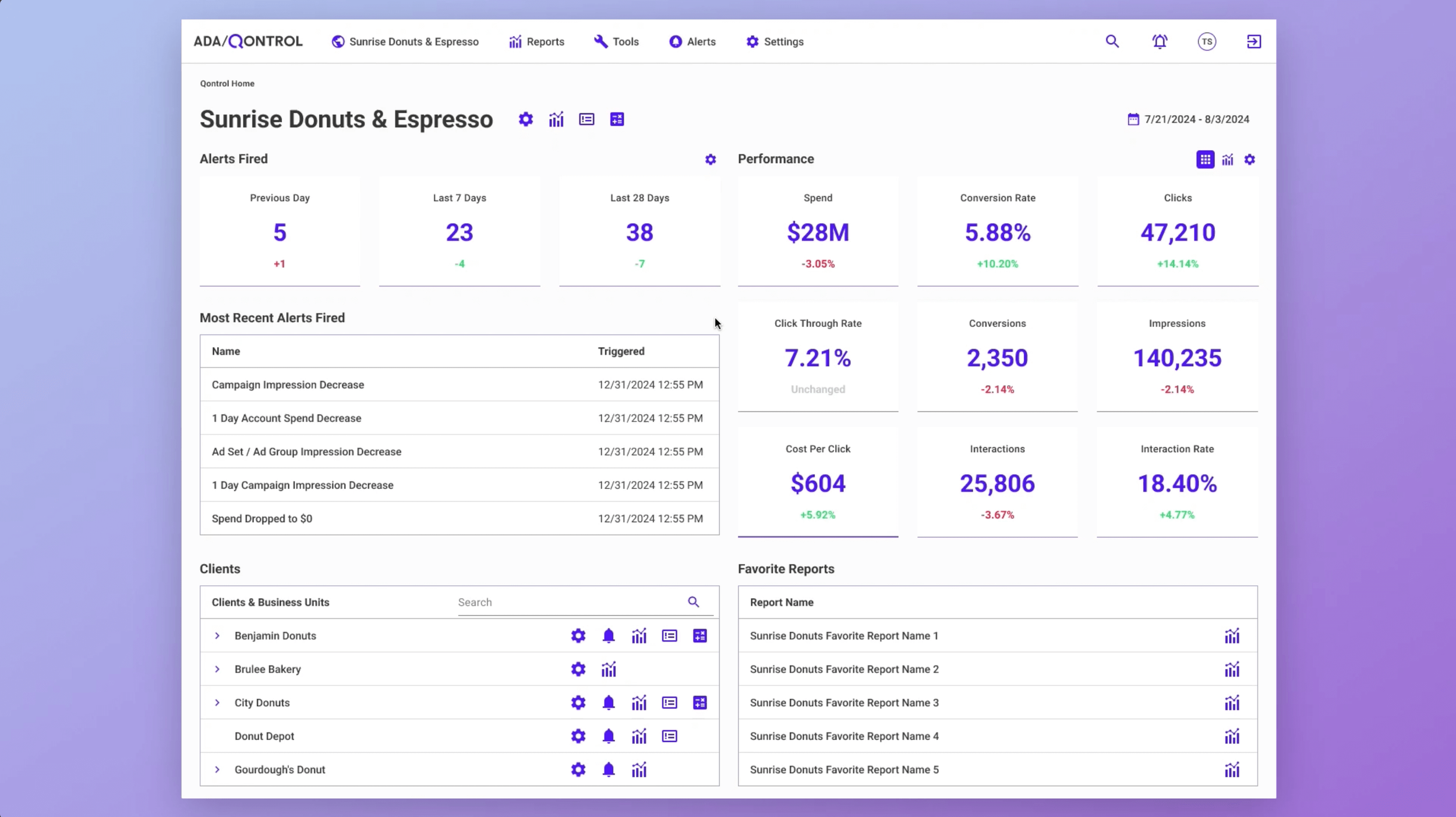
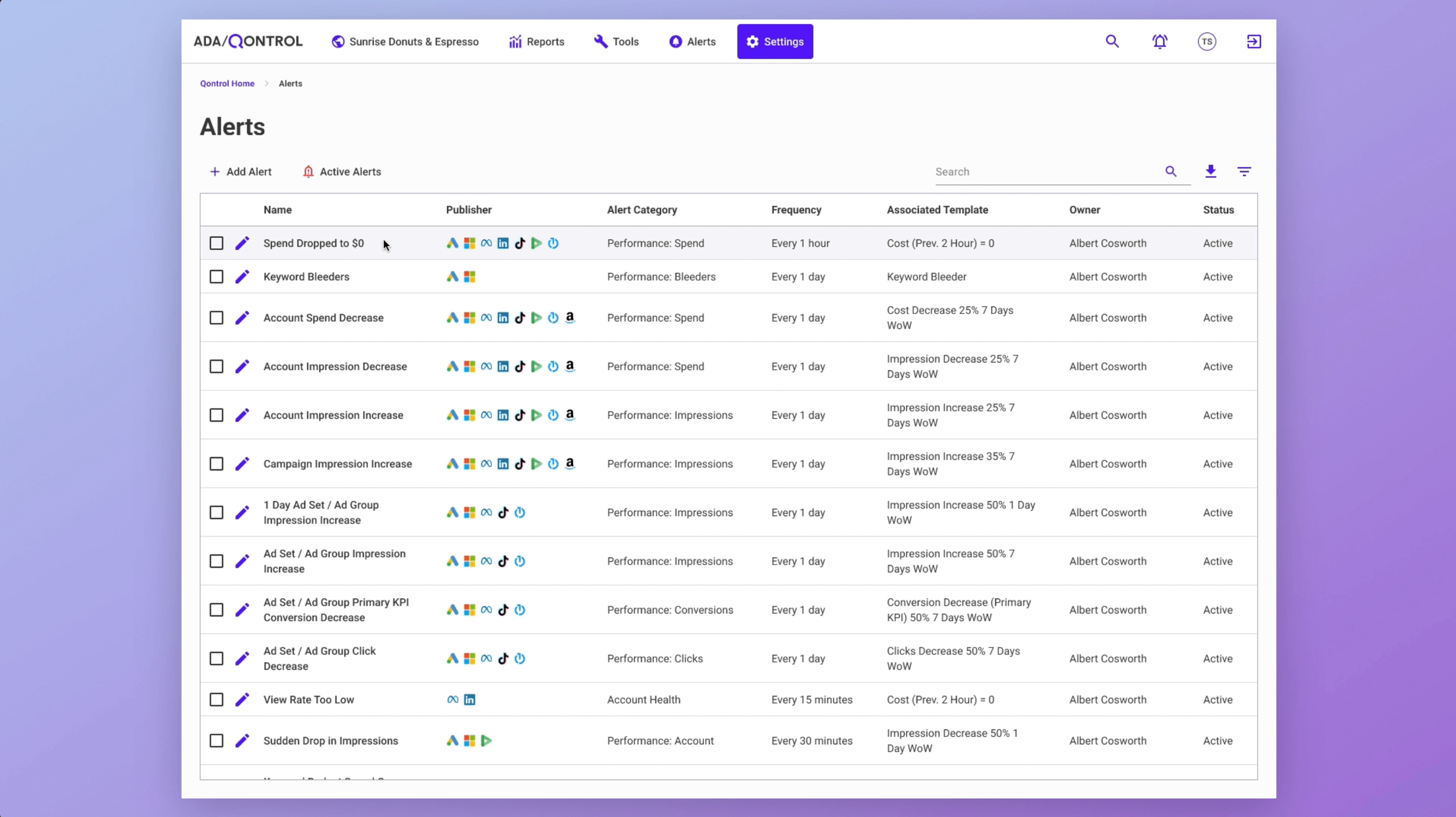
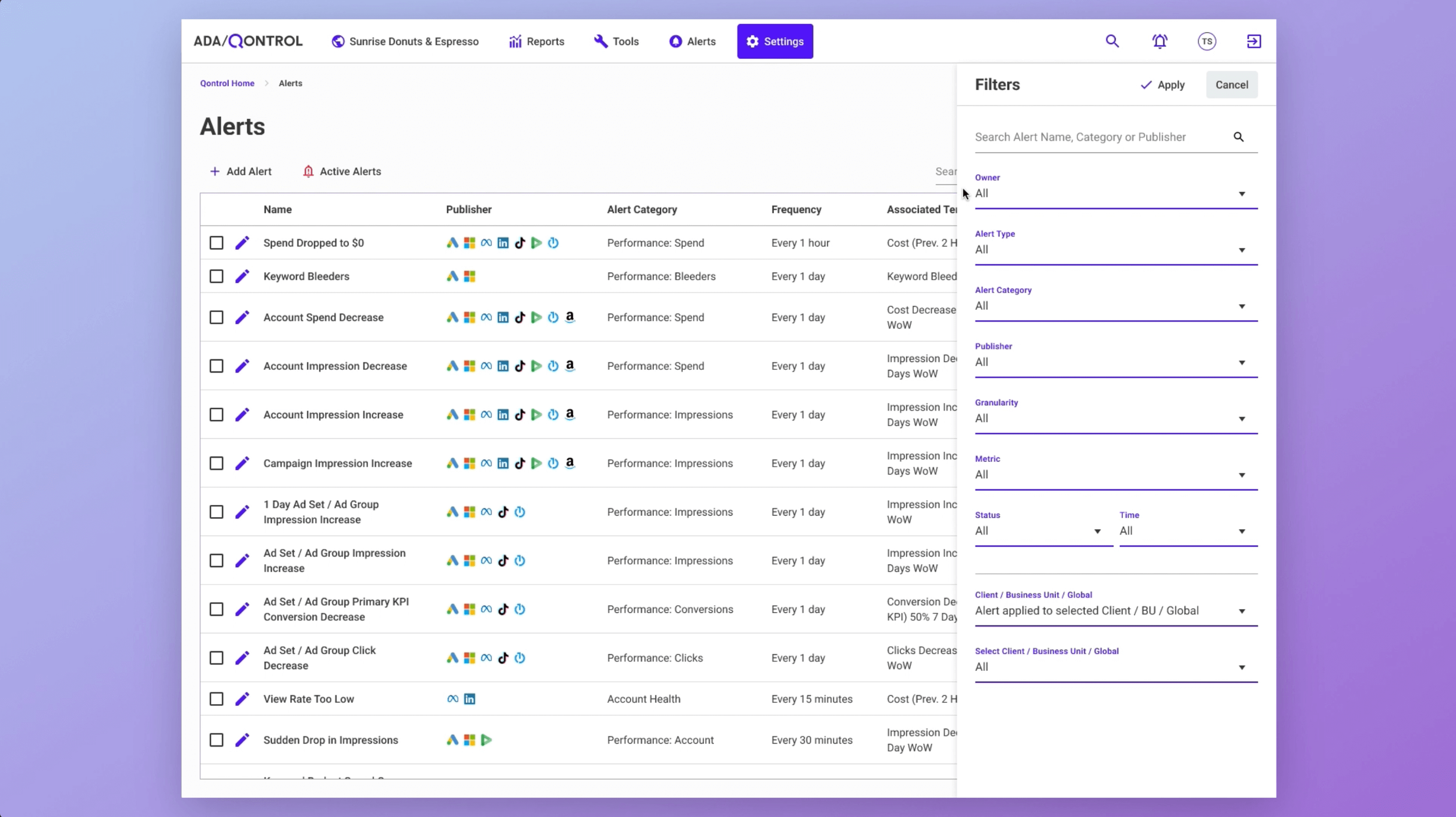
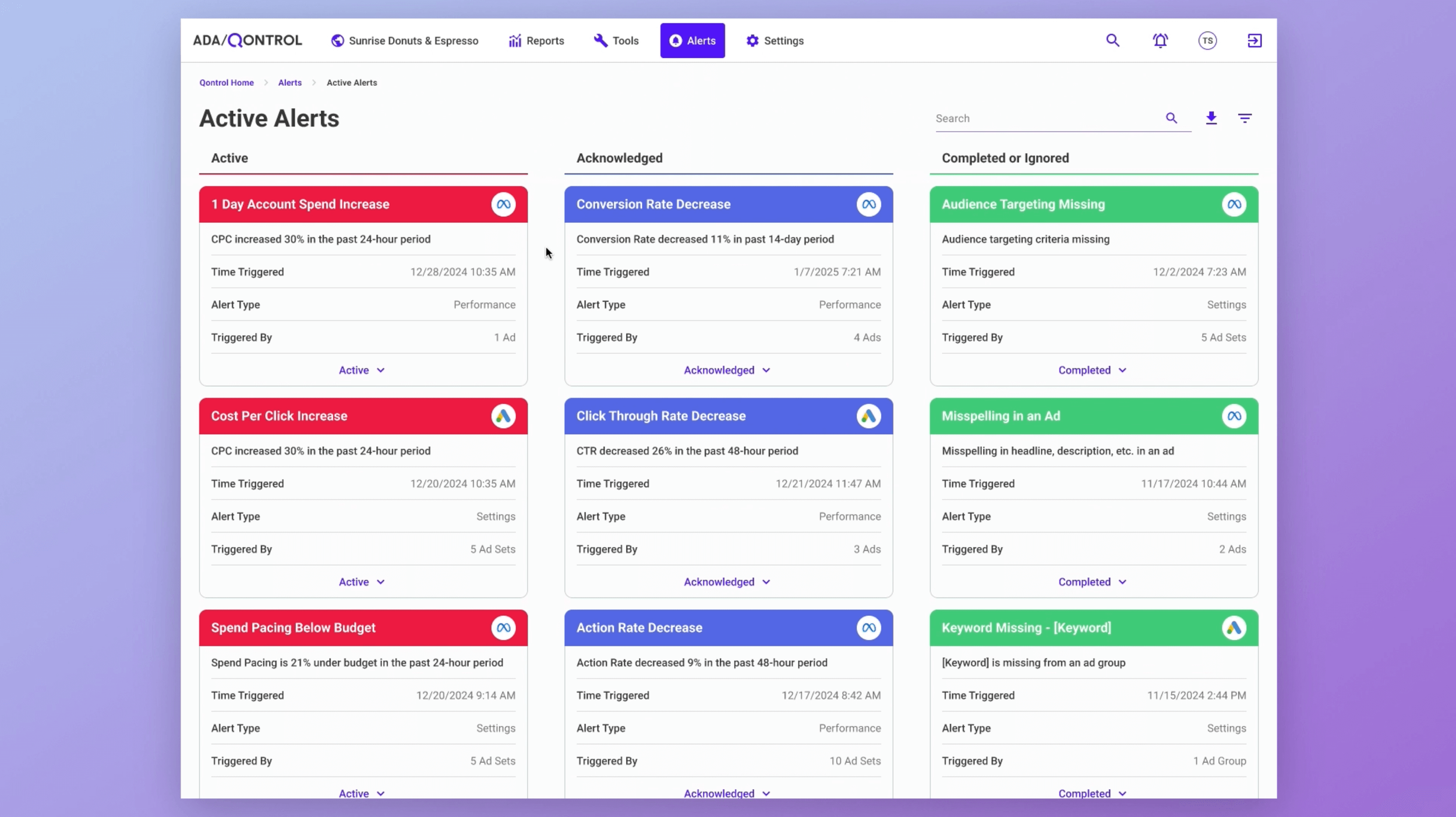
The alert system was the primary goal of the application from the beginning. Initial sprints were put in place to outline requirements for features of the system, including calculated metrics, data variables, and alert thresholds. Notifications would be triggered once data fell outside specific thresholds and were distributed within the system’s notification panel, via SMS, and through email.
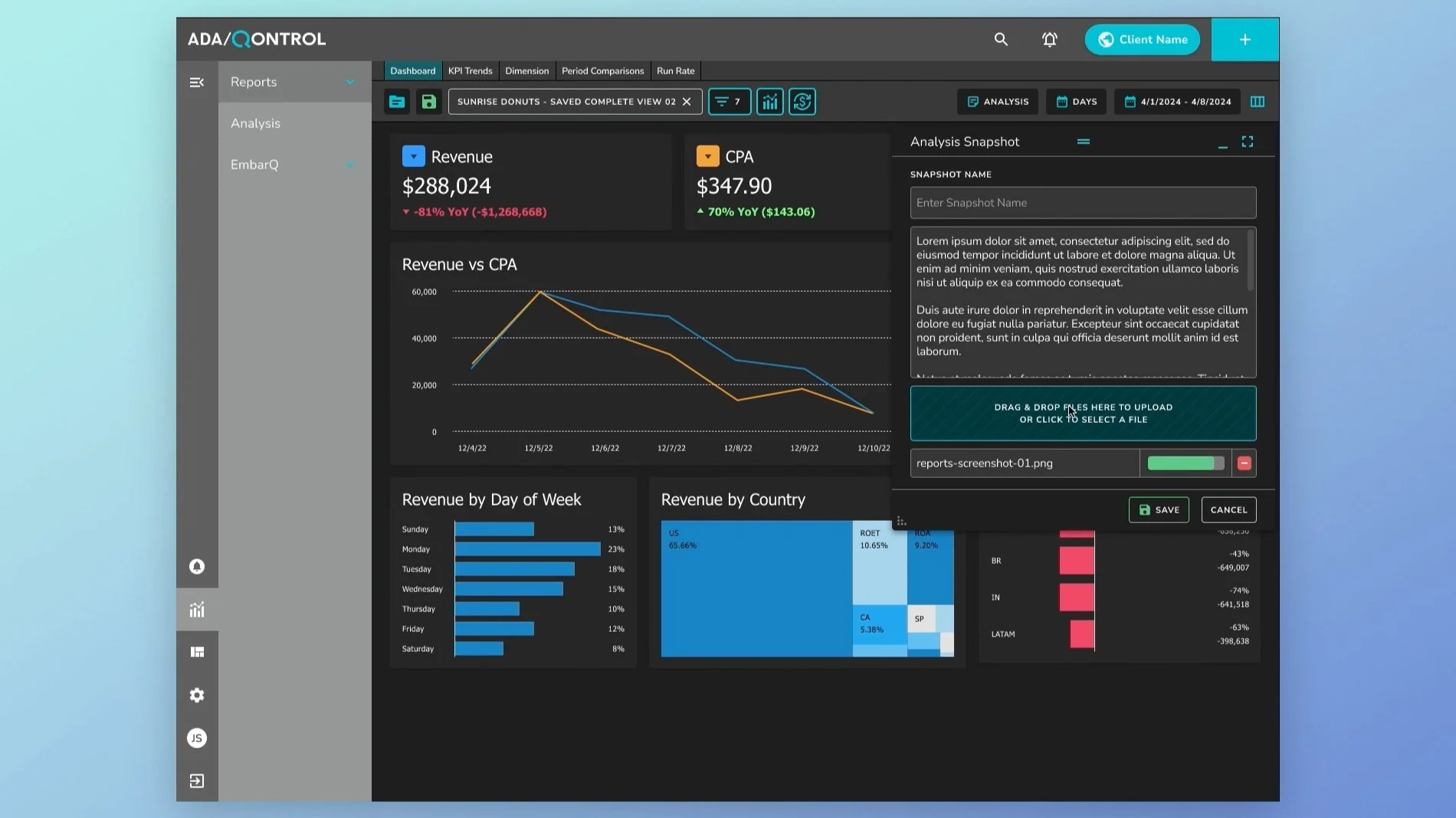
Reporting views were to be generated through data pulled from the various publisher APIs to display charts and tables of performance of metrics and dimensions.
Ad campaigns were to be created within the tool to allow users the convenience of carrying a campaign concept through multiple publishers. Campaigns would contain necessary structure such as ad sets, ad groups, keywords, creative, and the ads themselves.
Goal: approach the application with three primary parts: alert and notification system, reporting with customizable views, and ad campaign creation.
Key requirements:
Alert system: add customizable thresholds for various metrics being pulled through APIs to trigger alerts.
Reporting: add a data store feature where the user can create custom tables based on metrics and dimensions from their ad campaigns
Ad campaigns: add ability to contain campaigns from multiple publishers into a single campaign brief
Concepts
The team worked together to develop concepts for each of the features that would make up the three primary tools within the application: alert system, reporting, and campaign creation.
I was personally responsible for working through processes of the campaign creation concept and came up with a method to allow users to build a creative brief housing campaigns for multiple publishers.
Challenge: a single hub for ad campaign creation to be distributed to multiple publishers.
Solution: campaign briefs were created to provide the needed structure for ad campaigns for multiple publishers.
Personal approach: creative ideation through writing out concept requirements and analog sketching of user interface layouts.
Wireframes
My preference is to jump straight into high-fidelity wireframes for design features using Figma. Wireframes were created for each feature of the three primary tools of Qontrol. This step was used to define user interface layouts for the screens needed, to iterate on these layouts, and finalize forms and other content.
Process: create well-defined UI layouts for screens needed for each tool within Qontrol.
Personal approach: use Figma to create high-fidelity wireframes to sort UI layout, forms, and other content needs.
Design System & Visual Design
Qontrol went through a couple of iterations for its design system and visual design as the brand guidelines that initially existed for DEPT® were updated considerably.
Design system: I created and maintained the design system and the component library for a cohesive style across the application.
Typography: Roboto font was selected as it is clean, modern, and easily legible.
Colors: the color scheme was derived from DEPT’s brand guidelines, utilizing a highly-saturated shade of purple for quick attention grabbing. Text was primarily black, even within buttons to meet contrast standards.
Prototypes
While building out prototypes in Figma, the focus was to make the experience as real as possible while guiding through limited interactions as to not create confusion while navigating through the flow. Originally, prototypes were created with interactions connecting multiple flows, which ended up creating confusion for the development team.
Guided flows: prototypes were created with realism in mind while limiting interactions to help reduce confusion for the development team and others using the prototypes.
Realism: animations and other transitions were integrated within the prototypes to assist with making them as real as possible, such as hover, focus, and active states.
See more prototypes below after Final Thoughts.
User Testing & Iterations
The internal creative services and developments teams provided user testing of the reviewed and finalized prototypes. Feedback was gathered and reviewed within our cross-functional team where iterative design processes were used to tweak and improve experiences.
Creative reviews: creative reviews were held to go over feedback from user testing.
Design iterations: designs were updated based on feedback and conclusions from creative reviews.
Final Thoughts
When this project began, its original intention was to be an ad campaign alert system and started with a team of five. After coming up with the concept for a campaign creation process, it blossomed into including reporting and creating ad campaigns for multiple publishers, totaling a span of over three years with the team growing to over 30.
The product received overwhelmingly positive feedback from stakeholders and internal users alike. The intuitive interface, purposeful visual design, and comprehensive features were highly regarded, validating its potential to meet the needs of DEPT’s clients.
I truly enjoyed working with everyone on each team and learned so much through iterative design processes, building prototypes, addressing user feedback, and leading creative presentations.
Clients
With over 100 active clients, Qontrol had several higher-profile clients using the application:
Asana
Blue Apron
Capital One Shopping
Five Below
Foot Locker
GoFundMe
Golden State Warriors
Intuit
Meta Platforms
Minted.com
Netflix
Plaid
RocketLawyer
Skechers
Square
Titleist
TransUnion