UI/UX & PRODUCT DESIGN
Curatend Home Health Care
Project: Curatend
Role: Lead Product Designer
Responsibilities: UI/UX design, feature concepts, user models, documentation, hi-fi wireframes, prototyping, visual design
Duration: Sep 2024 to Current
Tools: Figma, Photoshop, After Effects
Project Overview
This is a project I took on after having a discussion with a family member about the need for an application targeting home health care agencies and their private pay clients. The family member and I talked about conversations they had with a couple of their home health care clients who mentioned having to use multiple applications specifically for their private pay clients for invoicing, time tracking, and scheduling.
Seeing a potential hole in the market, I started working on Curatend, an application focused on home health care agencies looking for a software solution with features such as client management, visit scheduling, caregiver time tracking, invoicing, and more. The application includes a client portal to assist in initial client onboarding, filling out satisfaction surveys, and invoice payments.
After completing designs and prototypes for client management, invoicing, and visits, I moved on to documentation to create a synopsis, use cases, and user models to be able to start the process of getting development bids. Currently, I am going through that process to find out what development costs might look like.
Team
I am the sole product designer for this project and am currently gathering bids to get a development team. I have also conducted interviews and research to determine the requirements for the application and its content.
Goals
Increase client referrals by opening a pathway directly to an agency.
Reduce client onboarding time.
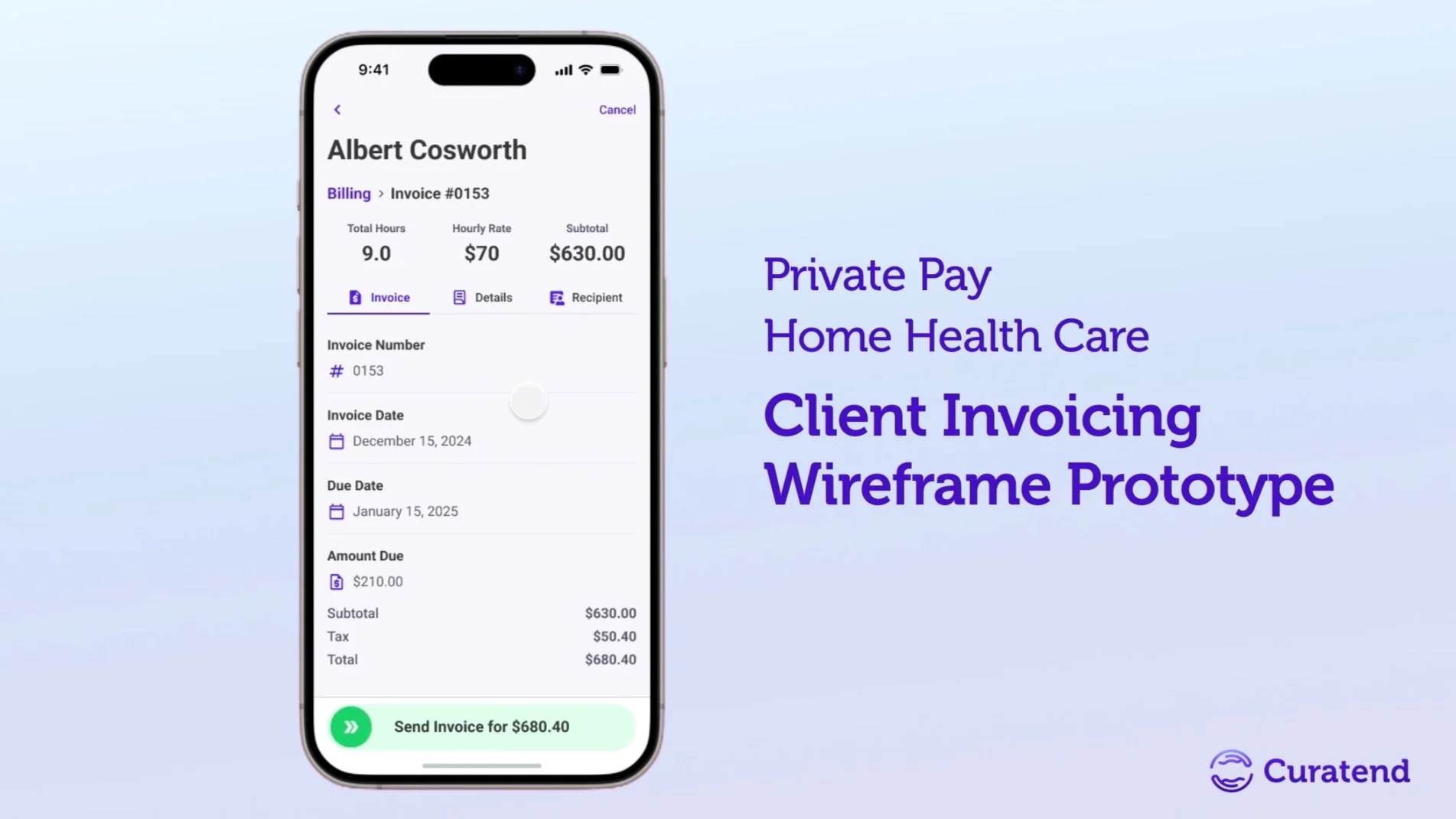
Include ability to create, send, and review invoices with an ability to make payments from the client portal.
Include user models to establish permissions for the various features.
Tools
Figma, Photoshop, After Effects
Project Details
Background
A need was discovered for an application to give home health care agencies with private pay clients a single application for client management, scheduling visits, and invoicing. To generate multiple income streams, a two-part application was decided upon. There would be an agency-side where client management, scheduling, and invoicing would take place.
There would also be a client-side to assist in initial client onboarding, filling out satisfaction surveys, and paying invoices. The client-side app would allow family members and assisted-living facilities to find agencies and send client referrals directly.
Goal: provide a two-sided tool for home health care agencies with private pay clients to manage their clients, create visits and a visit schedule, record visit details with time tracking, and creating invoices.
Users: a wide-ranging user demographic is expected with care attendants being the primary mobile app user. Home health care agency supervisors and other staff members, assisted-living management, and elderly clients are also expected users.
Discovery
Research and in-person and over-the-phone interviews were conducted to not only determine the needs of the app, but to also figure out what was needed from a content perspective, such as forms, options within specific fields, and what is needed for client visits. User models and permissions were also documented during this phase to determine what is displayed and available to supervisors, schedulers, and care attendants.
Goal: create forms with necessary content to cover the needs of home health care agency clients, and create user flows based on user models and permissions.
Key requirement: scheduled visits need to have check-in and check-out, and invoices need to be created from completed visits.
Concepts
Concepts were developed for each of the features that would make up the two sides to the product: agency-side client management, visit scheduling, and invoicing; and the client-side portal with referral creation, satisfaction surveys, and invoice payment ability.
In addition to the two primary sides of the product, additional concepts were needed for client initiation, visit check-in and check-out, service plan including tasks and task schedule, and more.
Challenge: add features to each side of the app to make each well-rounded and inclusive of necessary functionality and content for private pay rules within home health care.
Solution: features were created to facilitate check-in and check-out of scheduled visits, tracking tasks during visits, adding expenses and notes during visits, and creating and sending invoices from the mobile app.
Personal approach: creative ideation through writing out concept requirements and analog sketching of user interface layouts.
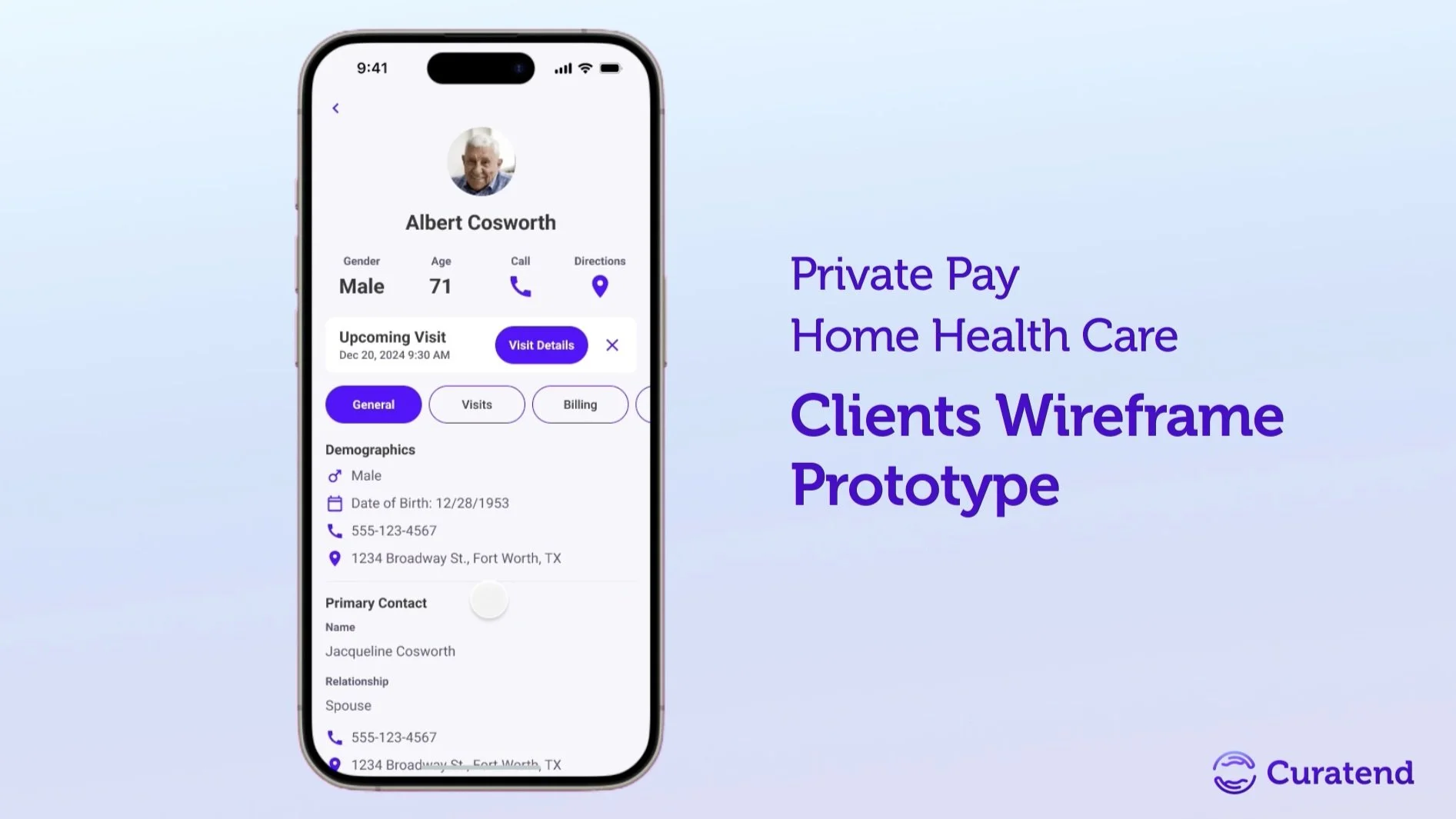
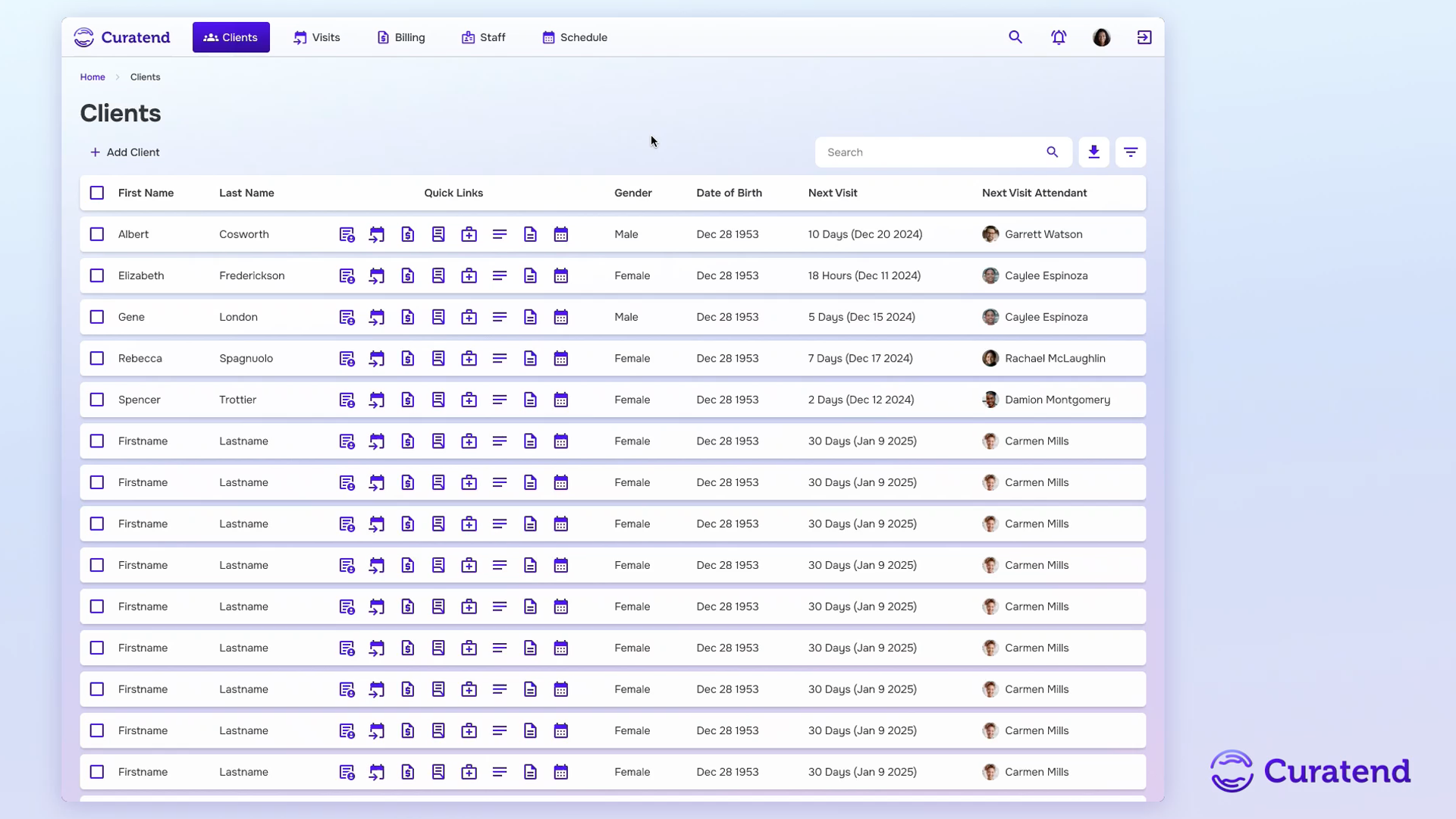
Wireframes
My preference is to jump straight into high-fidelity wireframes for design features using Figma. Wireframes have been created for each primary feature of the client-side part of the app. This step was used to define user interface layouts for the screens needed, to iterate on these layouts, and finalize forms and other content.
Process: create well-defined UI layouts for screens needed for features of the client-side app.
Personal approach: use Figma to create high-fidelity wireframes to sort UI layout, forms, and other content needs.
Design System & Visual Design
The direction for the visual design of Curatend has been to create a clean, modern feel with smooth, eye-catching gradients, and bright, highly-saturated colors for attention catching details.
Design system: I created and maintain the design system for the mobile app and the desktop app and have a component library for a cohesive style across the application.
Typography: Onest font was selected for its extensive weight variations as well as it being clean, modern, and easily legible.
Colors: the color scheme utilizes a muted, relaxing blue-to-purple gradient for the background, and highly-saturated shades of purple, blue, and green for quick attention grabbing. Text was primarily black, even within buttons to meet contrast standards.
Prototypes
While building out prototypes in Figma, the focus was to make the experience as real as possible while guiding through limited interactions as to not create confusion while navigating through the flow.
Guided flows: prototypes were created with realism in mind while limiting interactions to help reduce confusion for a future development team and others using the prototypes.
Realism: animations and other transitions were integrated within the prototypes to assist with making them as real as possible, such as screen transitions for mobile, as well as hover, focus, and active states.
See more prototypes below after Final Thoughts.
User Testing & Iterations
I have conducted tests with two individuals that fit the user models of a care attendant as well as a supervisor of a home health care agency. Feedback was documented and the iterative design process was implemented to modify designs and prototypes. Overall, the initial designs and prototypes were extremely well-received.
Users: testing was performed with an individual who fits the persona of a care attendant and another individual who fits the persona of a home health care agency supervisor.
Design iterations: designs were updated based on feedback from user tests.